Continuing from: ← Starting a Side Income Blog – Part 1
Jump to: ↳ Starting a Side Income Blog – Part 3
“This post contains affiliate links. I may earn a commission if you make a purchase, at no extra cost to you.”
Installing WordPress Locally
Before choosing one of the many ways to develop your WordPress theme, it’s a good idea to set up a local development server.
Doing this locally will avoid hundreds of iterations of your blog’s progress being uploaded to your webhost and published on the internet.
See here for an article on how to set up a local server and then install WordPress, to make you ready to craft your blog on your computer.
What is a WordPress Theme?
A WordPress theme contains files that dictate the layout of your WordPress site and are important because they can be used to create a unique look for your blog.
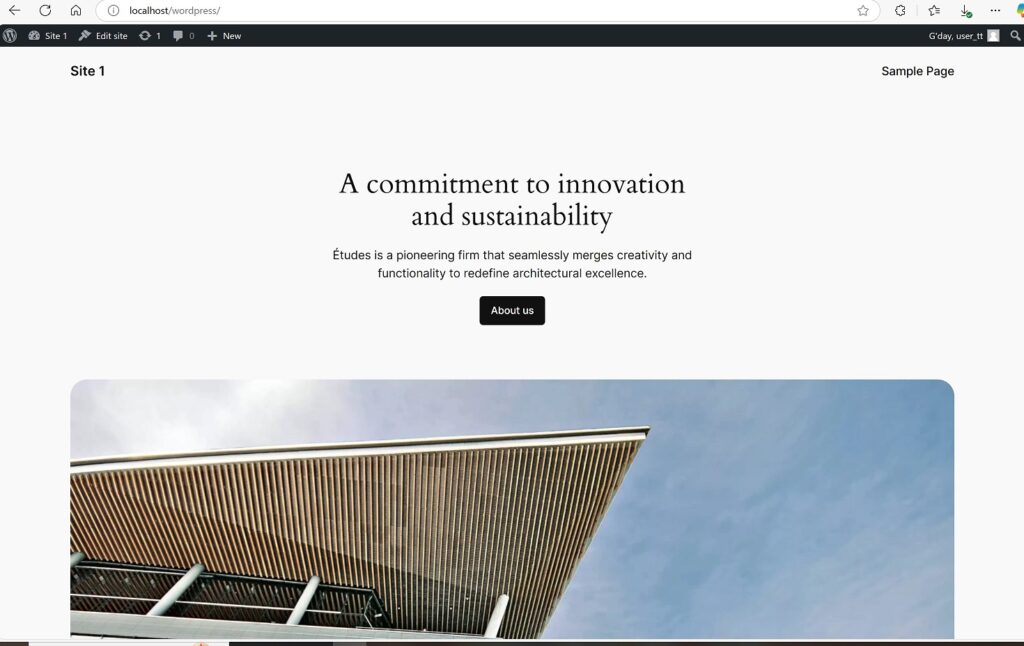
After setting up a local development server and installing WordPress initially, when you type “localhost/wordpress” in your browser and see your website, the theme files are responsible for the layout that appears.

Classic Editor and Gutenberg
The primary types of themes are classic and block.
The editor that WordPress used until Gutenberg was released was TinyMCE, a WYSIWYG (what you see is what your get) classic editor that mainly focused on text formatting.
Gutenberg was released in 2018 with version 5.0 of WordPress. It is the more modern block-based editor that utilises blocks to customize pages and posts and has since evolved into FSE (Full site editing), where an entire website can be designed from blocks.
Themes that are developed using the classic editor are rendered from PHP, so they require knowledge of PHP, HTML, CSS and JavaScript, which can be a steep learning curve for someone starting a blog.
There are many themes that are created by developers that are available that are highly customisable.
Really Simple Theme is a lightweight free theme that is actually used by this blog. It has customizable options such as widgets, menus, logos, titles, etc, but to make the most of it, coding knowledge also helps.
It may be difficult to find a free customisable theme that you can tailor to your needs.
Theme Page Builders
A paid option is a theme page builder plugin, which involves using a plugin for WordPress that aids in the whole design of your WordPress blog without relying on coding, through a drag and drop, highly visual block builder.
Using a theme page builder, you can create a complex site without coding and while you might think this would result in the final product being slowed down, they are performance optimized so that your blog can still load fast.
Different theme page builders have different pros and cons. Two good options below that are both page builder plugins and themes all in one:
Beaver Builder – Has a free lite version to try out limited features of Beaver Builder.
- WordPress Page Builder plugin and theme all in one.
- Costs $89 per year.
- Highly compatible for blogs, content focused, relatively lightweight and fast.
For a complete guide to start using Beaver Builder, see this link.
Bricks – Has a free “playground” to explore Bricks.
- WordPress Page Builder plugin and theme all in one.
- Costs $79 per year.
- Fast, easy to use and customisable.
For documentation on getting started using Bricks, see this link.
Part 3 of this series of starting a side income blog wraps up and it’s time to produce and publish content! It also explores following a blogging schedule, as well as top blogging tips.
Continue to → Starting a Side Income Blog – Part 3



